在現今數位時代,一個網站的速度和性能對於用戶體驗至關重要。圖片檔案過大是導致網站載入速度緩慢的一個主要原因。特別是對於使用WordPress建立的網站,這可能是一個常見的問題。本文將介紹一個簡單而有效的解決方案 - 安裝WordPress外掛TinyPNG,來優化JPEG、PNG和WebP格式的圖片,提升你的WordPress網站速度。
解決問題: 當你在進行網頁維護時,常常會面臨到一個棘手的問題,即圖片上傳檔案太大,導致網站載入速度極慢。這不僅會影響用戶體驗,還可能影響你的網站在搜索引擎中的排名。
為什麼使用TinyPNG?
是一個廣受歡迎的在線圖片壓縮工具,同時提供WordPress圖片優化外掛,可以輕鬆優化你的網站圖片。以下是使用TinyPNG的一些優勢:
- 簡單易用: TinyPNG提供直觀的用戶界面,無需繁瑣的設定,你只需上傳圖片,它就會自動進行壓縮。
- 支援多種格式: TinyPNG支援 JPEG、PNG 和 WebP 格式的圖片,確保你的網站圖片在不同瀏覽器中都能以最佳質量呈現。
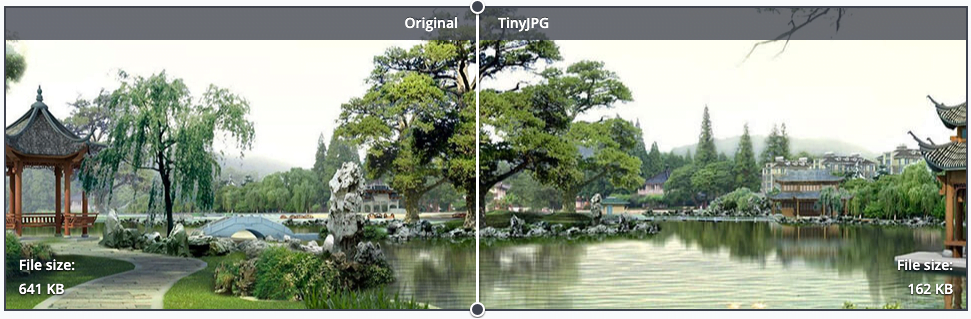
- 保留圖片質量: TinyPNG通過無損壓縮技術,減少圖片檔案大小,同時保持高品質的視覺效果。
- 節省頻寬: 壓縮後的圖片不僅提升了網站載入速度,還節省了你的主機頻寬。
安裝TinyPNG WordPress外掛的步驟:
登入WordPress管理後台: 在WordPress管理後台中,進入「外掛」區域。
點選「新增外掛」: 點擊左側選單的「外掛」,然後點擊「新增外掛」按鈕。
搜尋TinyPNG: 在新增外掛頁面的右上方搜尋欄中,輸入「TinyPNG」並按下Enter。
安裝和啟用: 找到TinyPNG的外掛,點擊「安裝」,安裝完成後再點擊「啟用」。
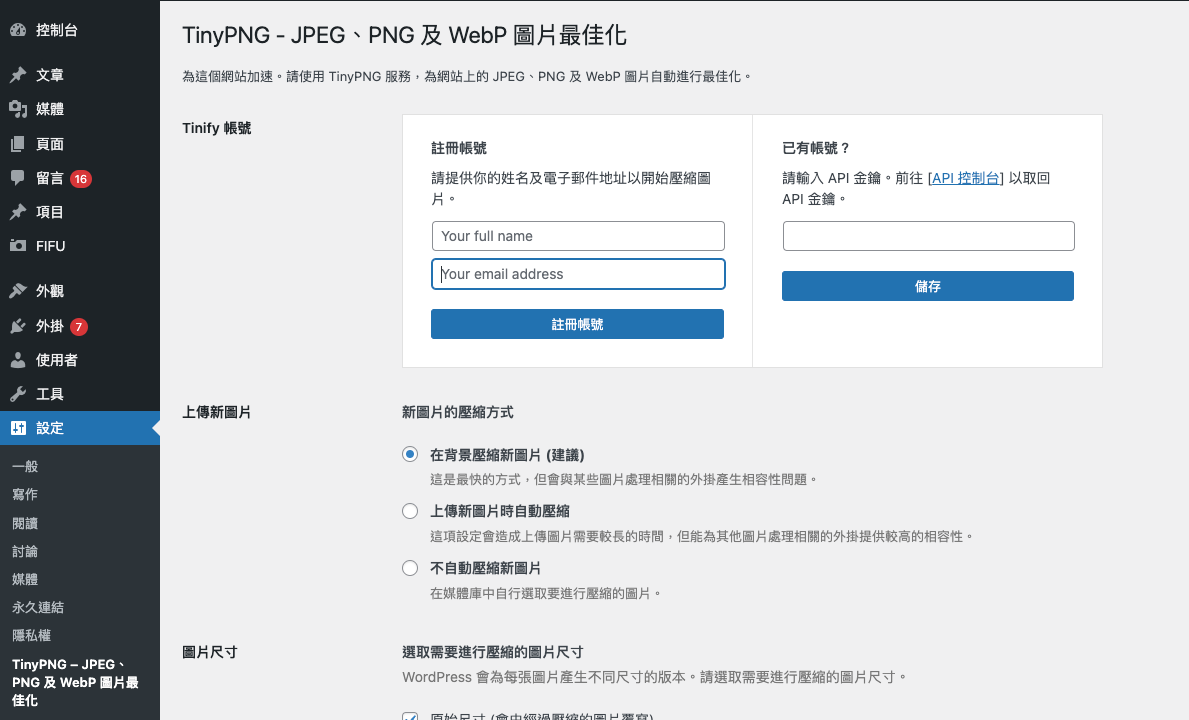
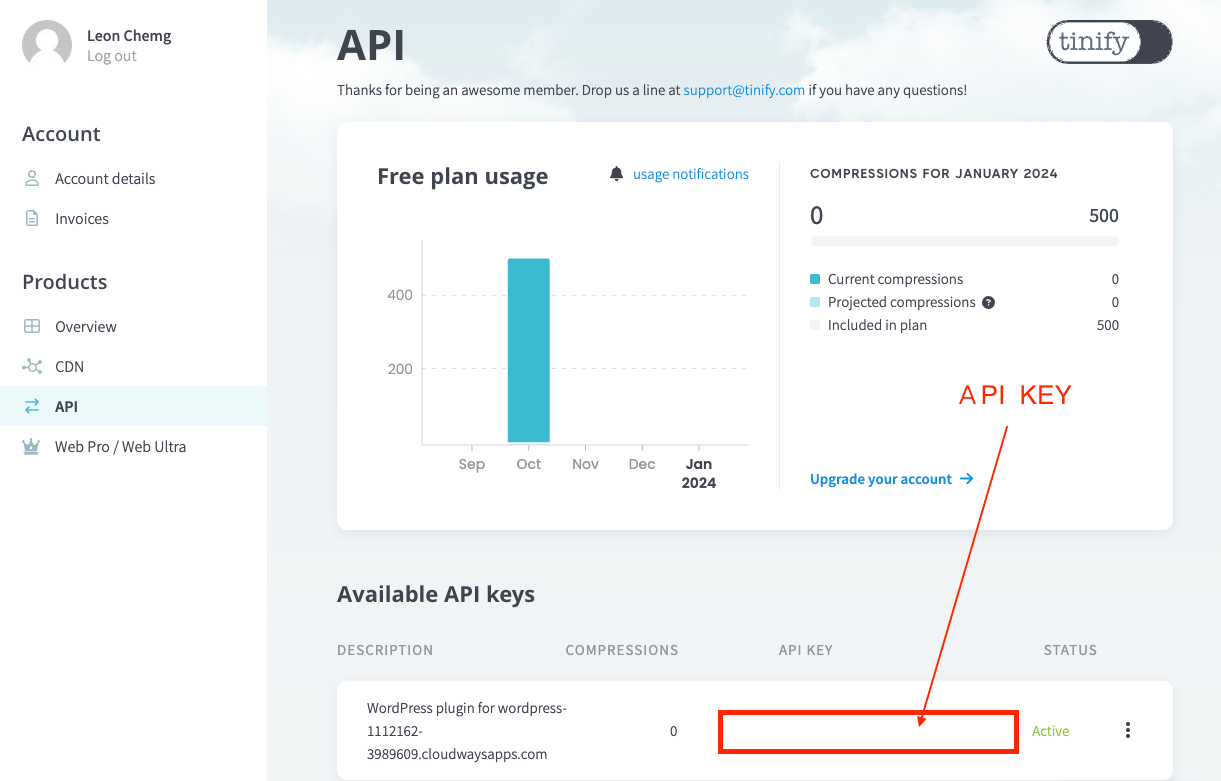
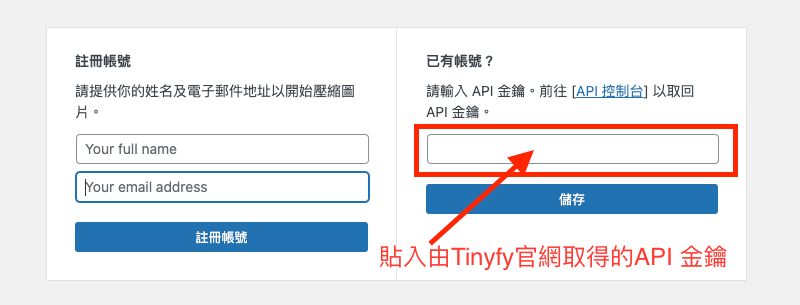
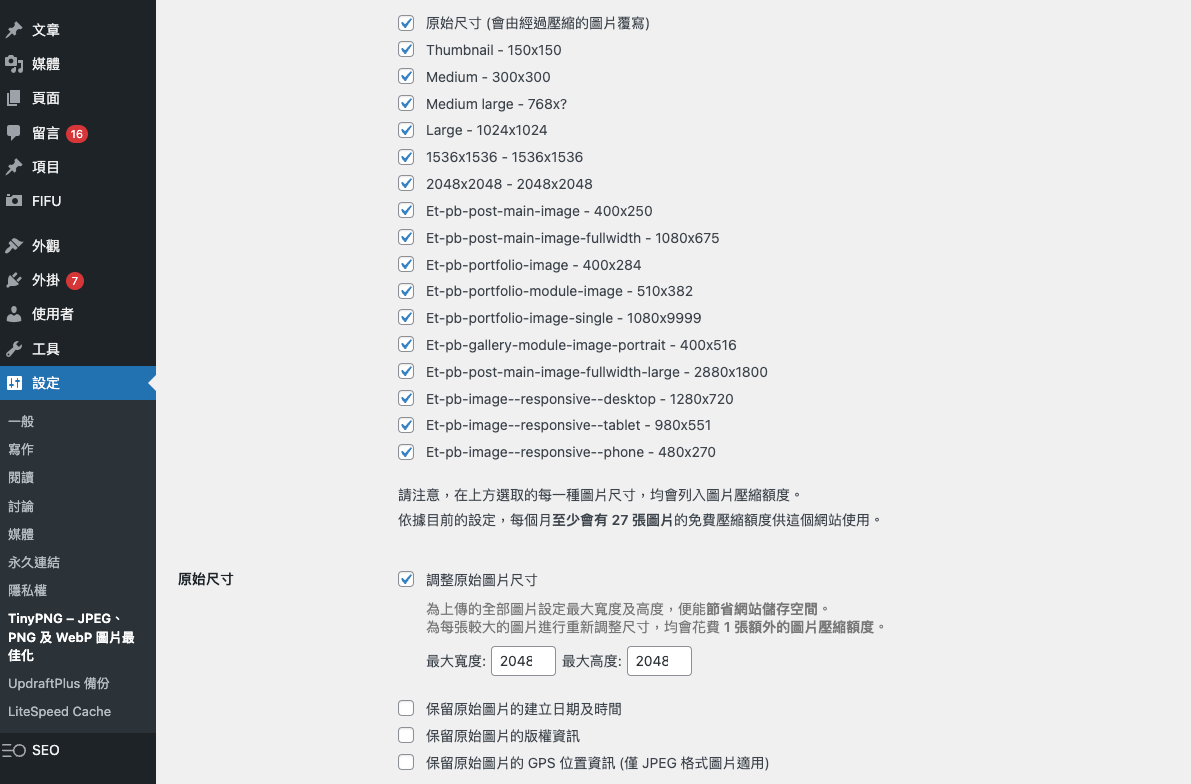
設定API金鑰: 在外掛啟用後,進入外掛設定頁面,若沒有帳號可以在這邊註冊新的帳號,完成後登入TinyPng官網取得API金鑰,並將您申請的API金鑰設定到已有帳號的輸入匡內,儲存完成。



這邊也可以看相關設定是否為所需要的,像是上傳時圖片像素大於2048以上會自動幫您縮小圖像素,的貼心設計。

完成: 完成設定後,TinyPNG即可開始自動壓縮你上傳的圖片。
結語: 通過使用TinyPNG,你可以輕鬆優化你WordPress網站的圖片,提升網站速度,為訪問者提供更好的用戶體驗。這一簡單的步驟將有助於提高你的網站在搜索引擎中的排名,並確保你的內容能夠快速地呈現給全球用戶。
總的來說,使用TinyPNG不僅僅是解決網站速度問題的有效方法,同時也是提升網站效能,贏得用戶信任的一個關鍵步驟。
TinyPNG官網也提供直接將圖片上傳壓縮的服務,可以直開啟網頁將圖片拖拉上傳就壓縮完成,很方便,連結如下。

TinyPNG:https://tinypng.com
TinyPNG外掛連結:https://wordpress.org/plugins/tiny-compress-images/